butterfly主题的基础通用配置
循环动态显示文字
可设置主页中展示的网站副标题或者自己喜欢的座右铭
修改主题配置文件_config.butterfly.yml
1 | # Site |
侧边栏设置
修改主题配置文件_config.butterfly.yml,搜索aside
带有card_前缀的是显示在网页右边的那一竖列的内容
1 | # aside (側邊欄) |
首页文章数目
首页显示的文章数目在Blog根目录下的系统配置文件修改,打开_config.yml搜索index_generator
per_page可以修改显示的文章数目
1 | # Home page setting |
访问人数
修改主题配置文件_config.butterfly.yml,搜索busuanzi
1 | busuanzi: |
运行时间
修改主题配置文件_config.butterfly.yml,搜索runtimeshow
1 | runtimeshow: |
字数统计
进入Blog根目录并执行
1 | npm install hexo-wordcount —save or yarn add hexo-wordcount |
修改主题配置文件_config.butterfly.yml,搜索wordcount
1 | wordcount: |
导航菜单
修改主题配置文件_config.butterfly.yml,去掉前面的井号就是启用该选项
1 | menu: |
关键页面生成
博客有一些关键页面需要手动生成。
标签页
进入Blog根目录cmd执行
1 | hexo new page tags |
打开 source/tags/index.md 文件,修改如下
1 | --- |
分类页
进入Blog根目录cmd执行
1 | hexo new page categories |
打开source/categories/index.md文件,修改如下
1 | --- |
背景图片参考
网站美化:http://haiyong.site/post/22e1d5da.html
背景图设置
顶部图
| 配置 | 含义 |
|---|---|
| index_img | 主页的 top_img |
| default_top_img | 默认的 top_img,当页面的 top_img 没有配置时,会显示 default_top_img |
| archive_img | 归档页面的 top_img |
| tag_img | tag 子页面 的 默认 top_img |
| tag_per_img | tag 子页面的 top_img,可配置每个 tag 的 top_img |
| category_img | category 子页面 的 默认 top_img |
| category_per_img | category 子页面的 top_img,可配置每个 category 的 top_img |
修改主题配置文件_config.butterfly.yml
ctrl+f直接搜索index_img
1 | index_img: 图片链接(例如: https://s1.ax1x.com/2023/04/25/p9uqhKU.jpg) |
tag_per_img 和 category_per_img 是 3.2.0 新增的内容,可对 tag 和 category 进行单独的配置
并不推荐为每个 tag 和每个 category 都配置不同的顶部图,因为配置太多会拖慢生成速度
footer背景
修改主题配置文件_config.butterfly.yml
1 | # footer是否显示图片背景(与 top_img一致) |
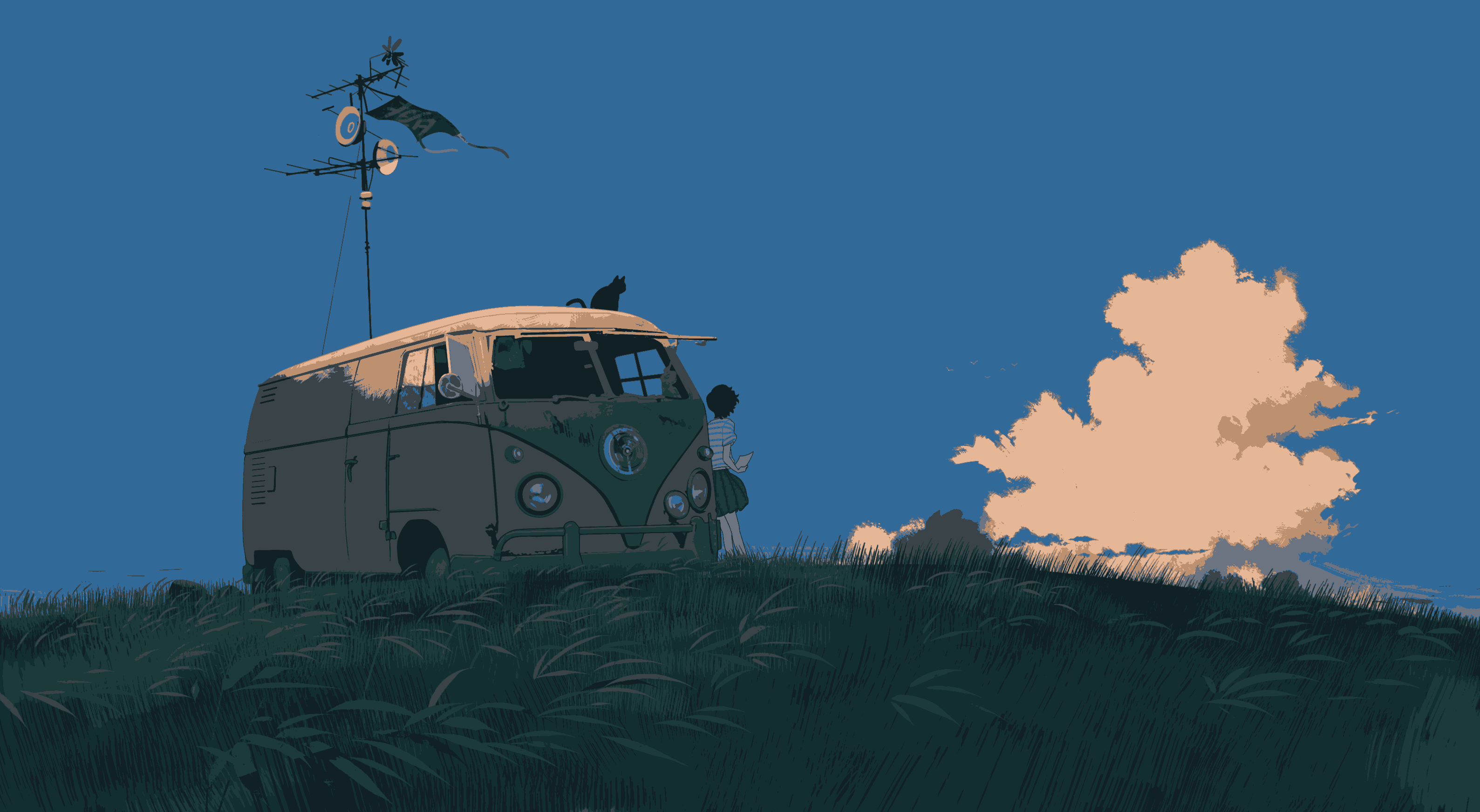
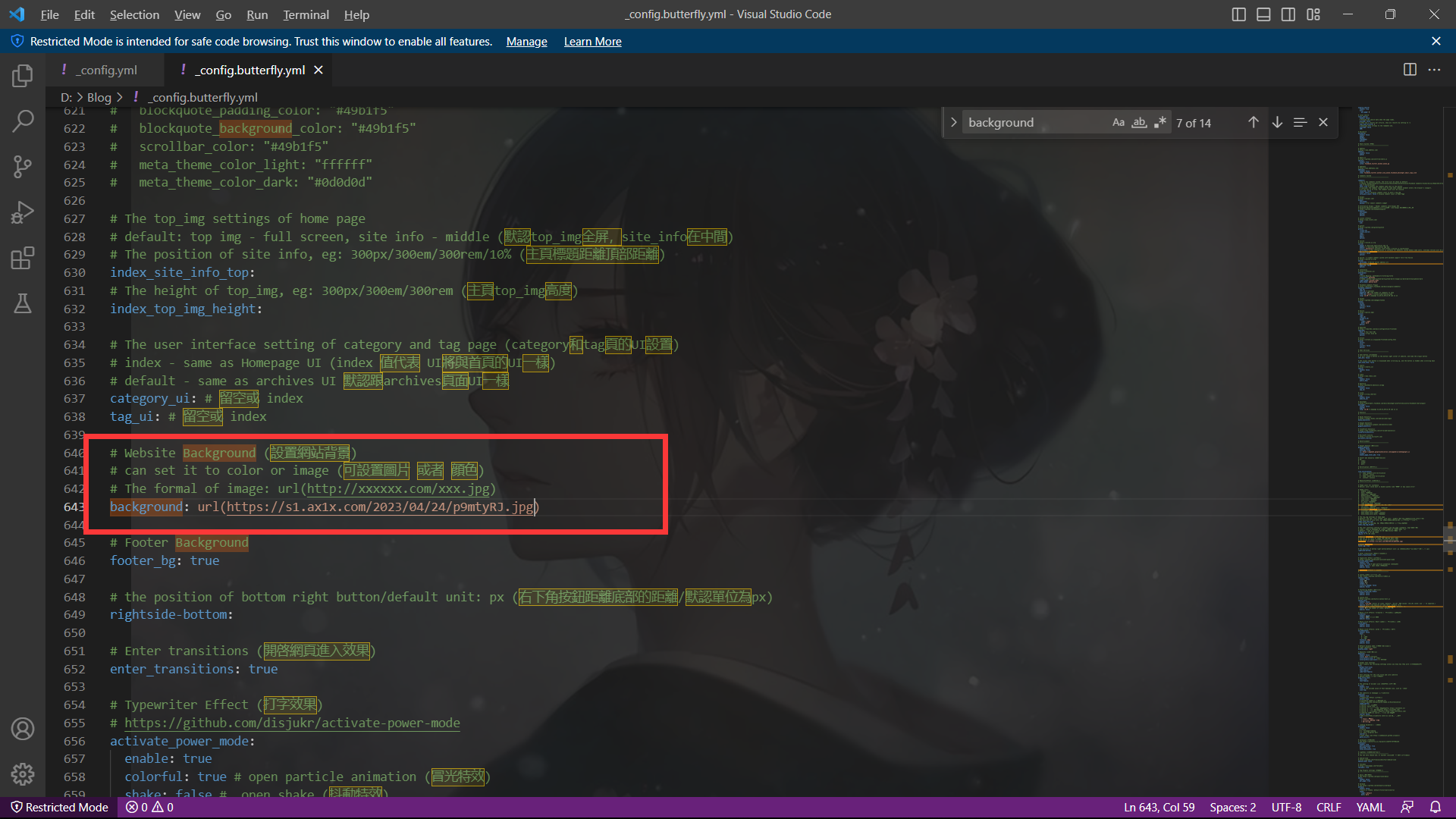
背景图
打开主题配置文件的_config.yml搜索background,修改background后面的链接即可
注意:链接一定要用url()括起来!!!如果用纯色的话,色号要用单引号括起来,例如:’#add2c2’

打字效果
修改主题配置文件_config.butterfly.yml,搜索activate-power-mode
1 | # Typewriter Effect (打字效果) |
鼠标点击效果
修改主题配置文件_config.butterfly.yml
烟花,搜索fireworks
zIndex:-1表示烟火效果在底部;9999表示效果在前面
1
2
3
4fireworks:
enable: true
zIndex: 9999 # -1 or 9999
mobile: false爱心,搜索click_heart
1
2
3
4# 点击出現爱心
click_heart:
enable: true
mobile: false搜索ClickShowText
1
2
3
4
5
6
7
8
9
10# 点击出现文字,文字可自行修改
ClickShowText:
enable: false
text:
- I
- LOVE
- YOU
fontSize: 15px
random: false # 文字随机显示
mobile: false
打赏
修改主题配置文件_config.butterfly.yml,搜索reward,注意将照片修改为自己的收款码
1 | # Sponsor/reward |
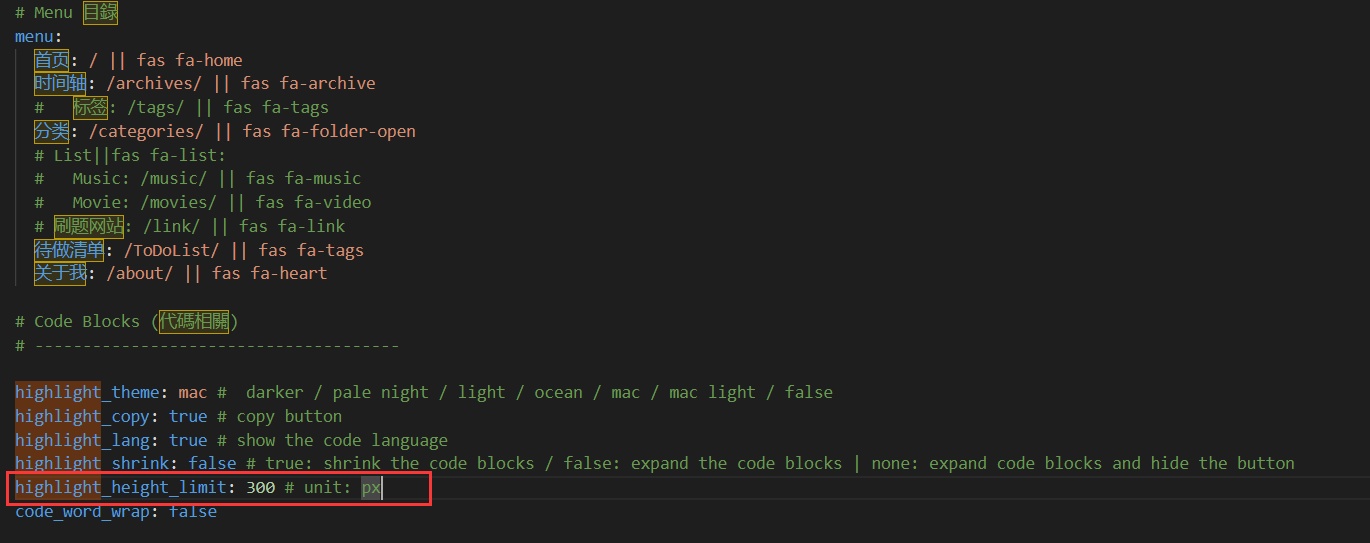
修改代码高度
代码过长默认全部显示影响美观,需要设置高度限制
打开主题配置文件_config.butterfly.yml,搜索highlight,将false改为300(大概就是显示12行代码,超过12行会被折叠起来)

实现效果